Кастомизация страницы оплаты
UKRAINIAN PROCESSING CENTER
Kyiv

Інструкція по зміні дизайну сторінки оплати
eCommerceConnect Gateway
2016
Зміст
- Вступ
- Створення розмітки платіжної сторінки
- Локалізація
- Покроковий алгоритм створення власної сторінки оплати
- Дизайн сторінок після завершення оплати
- Приклад сторінки
- Вступ
Інструкція описує сторінку оплати eCommerceConnect Gateway а також покроковий механізм зміни її дизайну. В документі описано структуру платіжної сторінки, обов’язкові елементи, а також контент доступний для зміни дизайну.
Український процесінговий центр (далі UPC) має захищену сторінку оплати встановленого зразка, яка є активною для всіх користувачів сервісу.

Кожен торговець може розробити власну сторінку оплати, стилізовану під свій інтернет сайт, для більш глибокої інтеграції платіжного шлюзу. Кастомізована сторінка оплати дозволить перенести індивідуальний дизайн веб сайту на сторінку оплати, що дозволить користувачам сприймати платіжну сторінку як частину сайту торговця.
2. Створення власної сторінки оплати
При проектуванні дизайну та розмітки сторінки, потрібно враховувати деякі обмеження і правила для коректної роботи сервісу:
1. Поля з даними клієнта мають бути з затвердженими назвами, такими як на стандартній сторінці оплати

name="CardNumber"
name="ExpMonth"
name="ExpYear"
name="Email" (опціонально)

name="Cvc"

- при підключенні терміналу до сервісу VISA Checkout потрібно реалізувати в розмітці механізм зміни активного вінка Checkout або форми введення реквізитів картки.
В розмітці елемент Checkout надається як малюнок. Вся функціональність посилання налаштовується безпосередньо при завантаженні на шлюз.
2. Потрібно проводити валідацію даних ведених користувачем – картка повинна мати валідний номер, термін дії повинен бути більший або рівний поточному місяцю, секретний код має складатись з 3-х цифр, поле e-mail має відповідати загальноприйнятому формату.
3. На формі оплати обов’язково має бути присутня інформація про 3DSecure (Verified By Visa & MasterCard Secure Code). Також обов’язково роз’яснення стосовно вводу CVV.
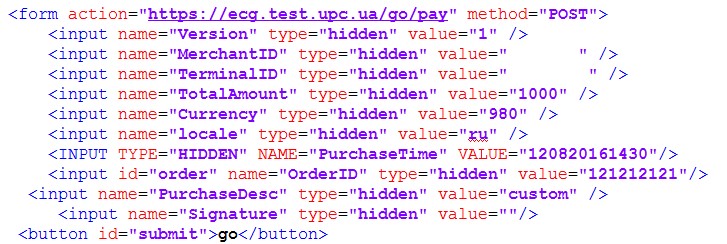
4. Передавати поля через HTTP POST потрібно на нову адресу
https://ecg.test.upc.ua/go/pay
5. У html розмітці з полями для вводу реквізитів картки має бути приховане обов’язкове поле <input type="hidden" name="action" value="process" />
6. Дизайн сторінки оплати має бути адаптивним та коректно відображатись на всіх можливих пристроях.
7. Сторінка має відповідати вимогам CSP (Content Security Policy). Заборонено inline скрипти, стилі.
Жодних інших обмежень не накладається на дизайн сторінки. Торговець має можливість розробити унікальний дизайн не використовуючи жодних шаблонів чи каркасів. Для активації власної сторінки оплати потрібно надіслати розмітку html та необхідні супутні файли, такі як css-таблиці, малюнки, скрипти js на поштову скриньку ec@upc.ua.
Для посилань на файли зображень і скриптів в розмітці сторінки оплати використовуються спеціальні стандартні адреси:
1.Зображення
<img src="img/малюнок.png" >
2. Скрипти
<script type="text/javascript" src="js/скрипт.min.js"></script>
- CSS-таблиці
<link rel="stylesheet" type="text/css" href="css/таблиця.css">
Заборонено використовувати :
- Inline скрипти (js код безпосередньо в тілі документу) – потрібно підключати через файл
- В назвах файлів мають бути відсутні крапки та коми (крапка перед розширенням файлу дозволена). Символи “_” та “-“ дозволено використовувати в імені.
- Шлях до файлів в розмітці сторінки має бути без вкладень, окрім зазначених вище “img”,”css”,”js”.
- Допустимі розміри файлів :
- Js- до 500 кб
- Css- до 200 кб
- Img – до 75 кб
3. Локалізація сторінки оплати
Механізм локалізації сторінки оплати може бути вибраний торговцем на власний розсуд і реалізований з використанням будь яких стандартних чи спеціалізованих бібліотек. Всі необхідні файли для локалізації потрібно передати на адресу відділу підтримки електронної комерції для завантаження на платіжний шлюз (ec@upc.ua).
Окрім стандартних полів для вводу реквізитів картки, шлюз надає список додаткових інформаційних полів, які можна використати для деталізації транзакції при оплаті – сума транзакції, опис платежу, назву торгової точки, номер замовлення.
Доступ до цих даних здійснюється через назву-ключ:
- ${amount} ${currency} – сума транзакції
- ${payment.orderId} – номер замовлення
- ${name} – назва терміналу
- ${payment.description} – опис платежу
Також є можливість використати стандартний механізм локалізації для торговця.
Механізм перемикання локалі - потрібно викликати HTTP GET для адреси шлюзу з параметрами action=refresh&locale={назва локалі}
Список доступних локалей: en, ru, uk, sq, rs, hr, fr, de.
https://ecg.test.upc.ua/go/pay?action=refresh&locale={назва локалі}
Список локалізованих повідомлень:
${msg[lang].TITLE_PAYMENT} - Введіть дані платіжної картки
${msg[lang].PAYMENT_DETAILS} - Дані платежу
${msg[lang].PAYMENT_ORDER} - ID замовлення
${msg[lang].PAYMENT_MERCHANT} - Торгівець
${msg[lang].PAYMENT_DESCRIPTION} - Опис
${msg[lang].TRAN_AMOUNT} - Сума
${msg[lang].PAYMENT_SYSTEM_GET_MORE} Клацніть на малюнок, щоб дізнатися більше
${msg[lang].TRAN_CODE} - Transaction code
${msg[lang].TRAN_APPROVAL_CODE} - Approval code
${msg[lang].TRAN_AMOUNT} - Amount
${msg[lang].PAYMENT_TOTAL_AMOUNT} - Amount
${msg[lang].PAYMENT_RESULT} - Result of payment
${msg[lang].PAYMENT_DETAILS} - Details of payment
${msg[lang].PAYMENT_ORDER} - Order ID
${msg[lang].PAYMENT_MERCHANT} - Merchant
${msg[lang].PAYMENT_DESCRIPTION} - Description
${msg[lang].ENTER_CARD(BUNDLE_PROJECT} - Enter payment card information
${msg[lang].ENTER_CARD_METHOD} - Payment method
${msg[lang].CARD_CHOOSE} - Credit / Debit card
${msg[lang].CARD_DETAILS} - Card data
${msg[lang].CARD_TYPE} - Card type
${msg[lang].CARD_NUMBER} - Card Number
${msg[lang].EXPIRE_DATE} - Expiry Date
${msg[lang].RETURN_TO_MERCHANT} - Return to the <a href=''{0}''>Merchant Site</a> ( without completing your payment )
${msg[lang].ENTER_CARD_SUBMIT_NOTE} - <b>Note</b> : The next screen you see may be payment card verification through your card issuer
${msg[lang].BUTTON_CONTINUE} - Proceed
${msg[lang].PAYMENT_SYSTEM_GET_MORE} - Click on the image to learn more
${msg[lang].ENTER_CVC_TEXT} - Please enter the CVV2/CVC2 code to perform the payment
${msg[lang].ENTER_CVC} - Card verification code
${msg[lang].JAVASCRIPT_ERROR_PAN_EMPTY} - Card number must be defined
${msg[lang].JAVASCRIPT_ERROR_PAN_FORMAT} - There is wrong symbol in card number
${msg[lang].JAVASCRIPT_ERROR_PAN} - Incorrect card number
${msg[lang].JAVASCRIPT_ERROR_EXPIRE_DATE} - Incorrect expiration date
${msg[lang].JAVASCRIPT_ERROR_EMAIL_EMPTY} - E-mail must be defined
${msg[lang].JAVASCRIPT_ERROR_EMAIL_FORMAT} - Wrong E-mail
${msg[lang].JAVASCRIPT_ERROR_CVC_EMPTY} - The CVC value cannot be empty
${msg[lang].JAVASCRIPT_ERROR_CVC_FORMAT} - Wrong CVC/CVV value
${msg[lang].TITLE_PAYMENT} - Enter payment card information
${msg[lang].TITLE_FAILURE} - The request completed with failure
${msg[lang].TITLE_SUCCESS} - Transaction is approved
4. Покроковий алгоритм створення власної сторінки оплати
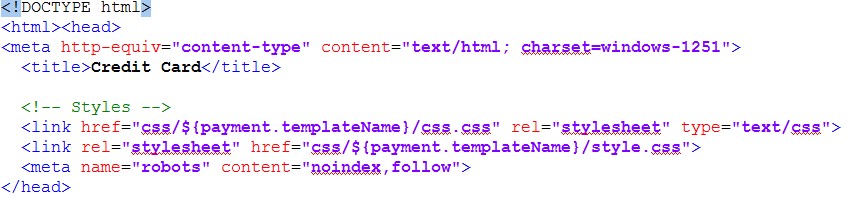
1. Створюємо html-розмітку сторінки оплати. Жодні обмеження відсутні, маємо можливість створити будь який дизайн. Додаємо таблиці стилів, необхідні скрипти і малюнки до розмітки документу у вище вказаному форматі.

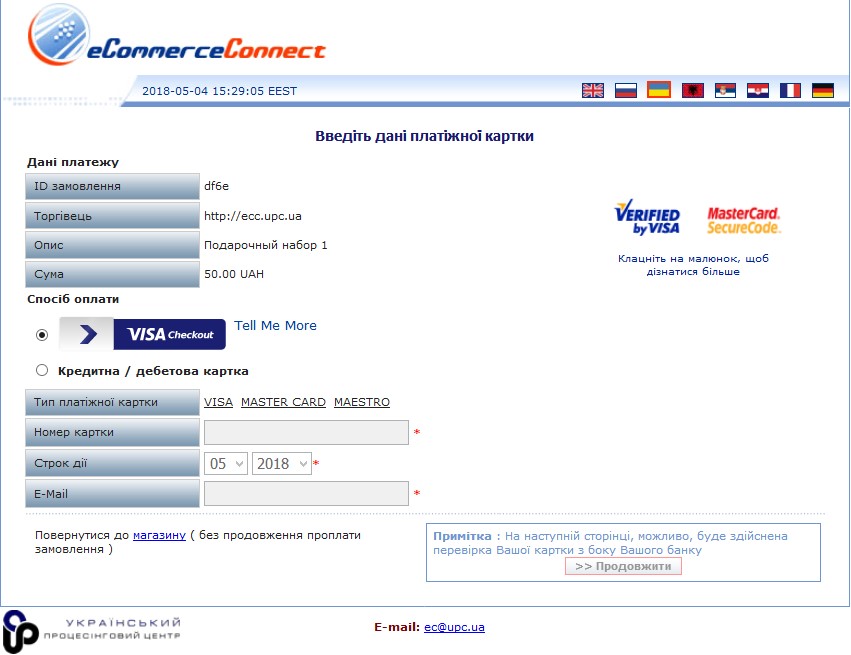
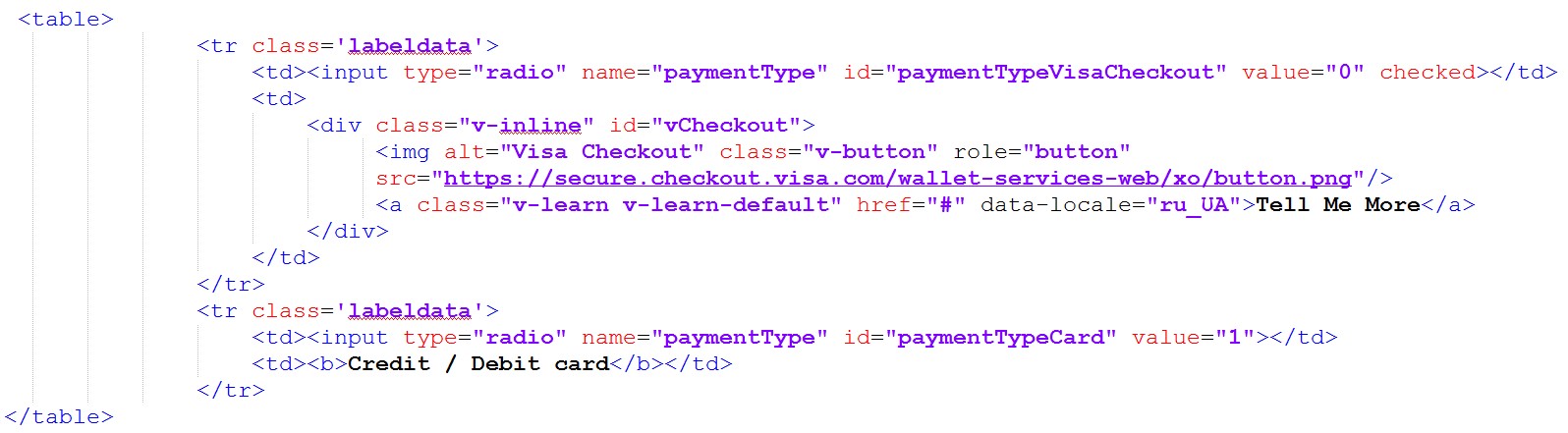
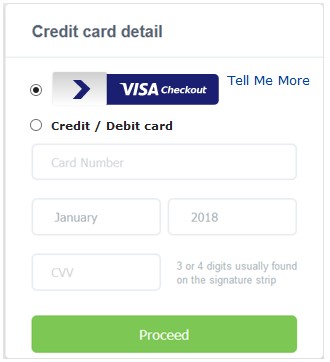
Розмітка вибору способів оплати VISA Checkout або за допомогою реквізитів картки

Також потрібно підключити скрипт який буде робити активним вибраний спосіб оплати.
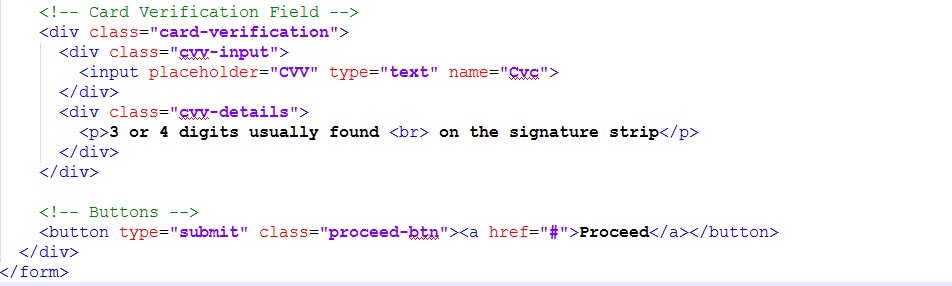
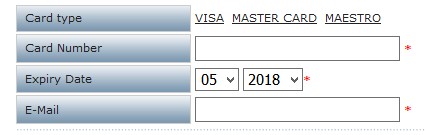
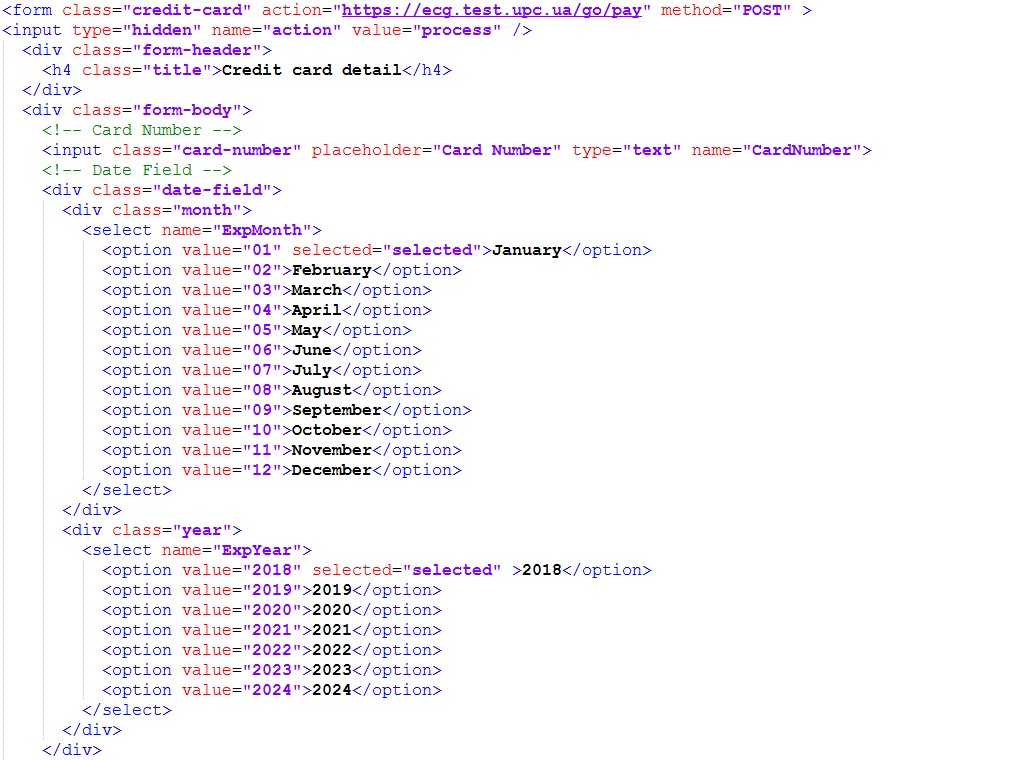
HTML-форма з полями для вводу реквізитів картки. Назви полів згідно документації вище.

2. Додаємо в архів html розмітку сторінки, css-файли, необхідні малюнки та скрипти і надсилаємо на ec@upc.ua.
3. Після підтвердження від співробітників відділу про завантаження файлів на шлюз можемо спробувати здійснити транзакцію і перевірити нову форму оплати.

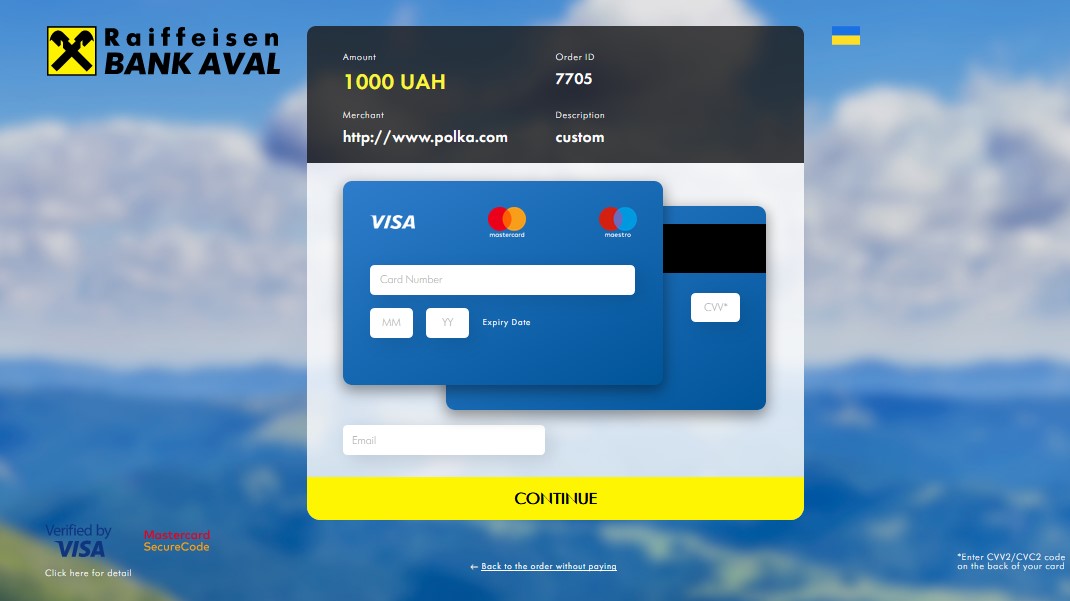
4. Оновлена сторінка

5. Дизайн сторінок після завершення оплати
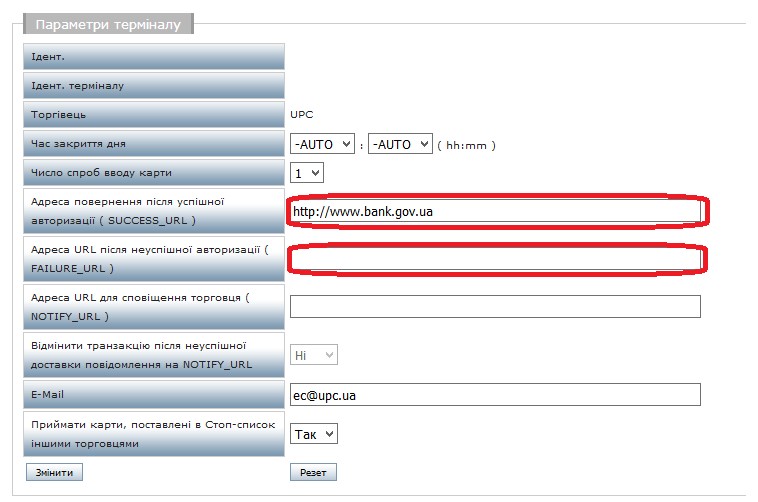
В особистому кабінеті торговця в налаштуваннях терміналу є адреси, на які переадресовується клієнт після завершення оплати.

Якщо адреси SUCCESS_URL і FAILURE_URL заповнені, то клієнт після оплати переадресується на сторінку магазину, вказану в налаштуваннях. Якщо ж поля порожні, то після транзакції клієнт отримає стандартну сторінку результатів оплати.

Для зміни сторінки результатів оплати на більш стилізовану без втручання до сайту (SUCCESS,FAILURE сторінки) потрібно аналогічно формі оплати надіслати success.html і failure.html для успішної сторінки і неуспішної відповідно. Жодних обмежень на ці сторінки не накладається. Всі супутні файли до веб сторінок потрібно надсилати в архівованому вигляді.
Для відображення результатів оплати є можливість отримати такі дані з об’єктів на сторінці:
- ${amount} ${currency} – сума оплати
- ${name} – назва торговця
- ${payment.orderId} – номер замовлення
- ${payment.description} – опис платежу
- ${payment.tranCode} – код транзакції
- ${payment.approvalCode} - код авторизації
- ${payment.transTime?string["dd.MM.yyyy, HH:mm"]} – дата та час транзакції
- ${pan} – маскований номер картки.
SUCCESS,FAILURE сторінки повинні відповідати всім вище вказаним правилам аналогічно сторінки оплати. Для неуспішної сторінки потрібно обов’язково реалізувати механізм відкриття сторінки оплати для повторної спроби.
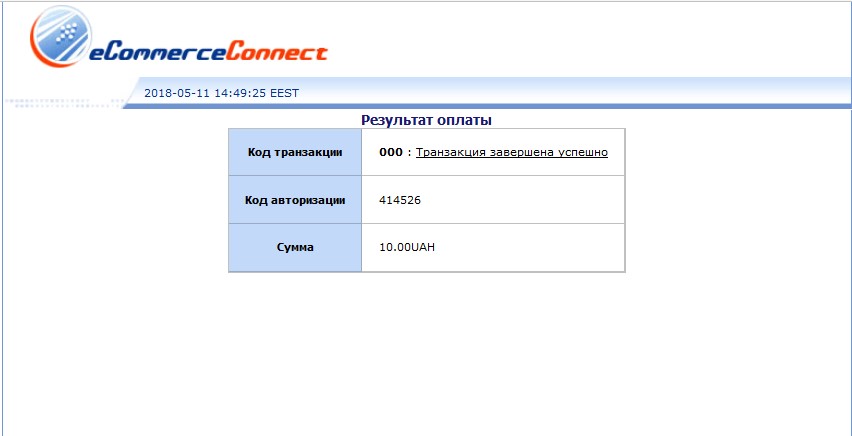
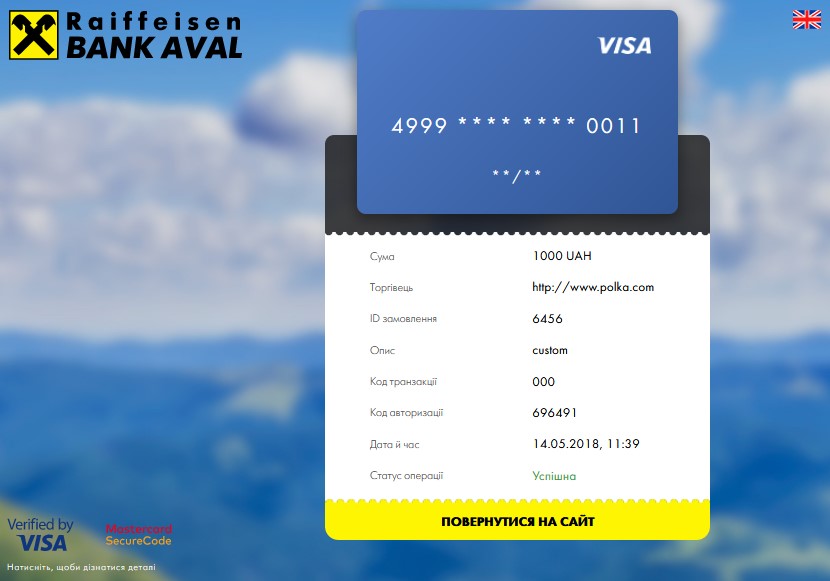
Приклад успішної сторінки:

6. Приклад індивідуальної сторінки оплати